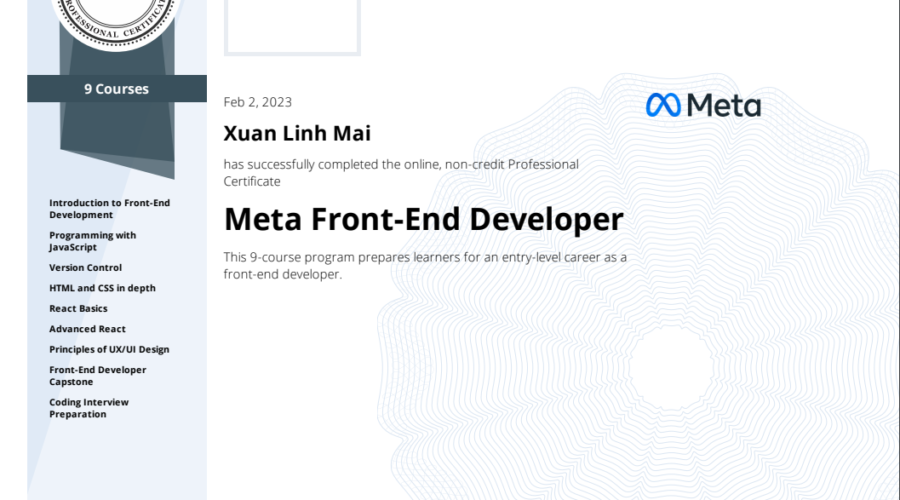
Woohoo! Linh has finally received the full Professional Certificate from Facebook on Coursera after 3 months of studying. This is quite a new and trending program on Coursera as the Facebook team released the program just last year. In this post, I will provide my review of this specialization (both positive & critical) & share with you some of the resources that might be helpful, if you are planning to obtain this certificate.
What is Meta Front-End Developer Professional Certificate?
Meta Front-End Developer Professional certificate is a Professional certificate on Coursera, which is developed by software engineering experts at Meta – the creators of Facebook & Instagram. This professional certificate consists of 9 continuous courses, focusing on Front-end Web Development. The program is aimed at preparing learners for a career in Front-end Web Development. It can also be a stepping stone for your Full-Stack web career, along with the Meta Back-End Developer Professional Certificate.
For those who are not familiar with Coursera yet, a Professional certificate is a series of related courses focused on providing hands-on experience in a particular skill. This is also similar to a Specialization program on Coursera. The difference is that the organizations offering the courses (such as Google, Facebook, IBM etc. ) will issue the Certificates.
Background requirement
I have been developing apps on Mobile for a couple of years with more experience in Android & iOS. By embarking on this Certificate, I aimed to expand and hone my skills in Web Development because I am quite greedy, to be honest. I can’t resist exploring more about the Web and the latest technologies there, which are valuable and will be great complements to my future projects.
That said, I have already had prior programming experiences and it made it much easier for me during the study. However, the Meta Front-End Developer certificate is designed for the beginner level and does not require previous experience. Therefore, a programming background should not be your concern or barrier when taking this course.
The course authors – who will teach you?
The creators and instructors of this course are highly skilled engineers from Meta; so you will learn from the engineers who are actually developing the Facebook websites, and the Facebook & Instagram apps. This is one of the motivations for me to enrol on this certificate, as I wanted to know how people from big-tech companies solve problems, and how they collaborate and interact within Meta. Fortunately, besides technical lectures, there are such video sessions in this certificate, in which I had a chance to listen to the staff sharing soft skills and social experiences.
Cost and Time
To enrol, you will need to subscribe to the Professional certificate on a monthly basis. The full program is expected to be completed in 7 months, with a monthly subscription of 49$. According to Coursera, this would place the full certificate at a value of around 350 $. However, the good news is that you can study fast and reduce time significantly, thereby saving much of the cost needed. This is especially beneficial when you already had a programming background. For me, I could have finished it within 1-2 months had I not needed to wait for the final course to be opened.
Another option for you to enrol is by subscribing to Coursera Plus. This Coursera Plus membership will allow you to access many other Professional Certificates, including the Meta Front-End Developer Certificate. The monthly price is a little bit more expensive (59 $/month) but the key advantage is the access to other programs also. Personally, I am using Coursera Plus but it is totally up to you to choose the most suitable way.
The Content – What will you learn & build?
The Meta Front End Developer Certificate comprises 9 courses, as listed in a timeline order below. You can click the links to find out more about individual courses on the Coursera website.
- Introduction to Front-End Development
- Programming with Javascript
- Version Control
- HTML & CSS In Depth
- React Basics
- Advanced React
- Principles of UX/UI Design
- Front-End Developer capstone
- Coding Interview Preparation
Each course will include video/reading lessons as well as quizzes and coding assignments that help train your skill. There will be the Lab, which allows you to write your code on the Course’s website. However, I recommend installing everything such as VS Code, Node, etc. on your computer so that you are more familiar with handling things in the real life later.
After finishing the courses, you will make a bigger project by building a restaurant website with React, which allows customers to reserve their tables and meals. You can see the projects on my Github here
My Review: The pros and cons of the Meta Front-End Developer certificate
Pros
- The strong concentration on React:
Needless to say, no place teaches React better than the company creating it. React was developed and released by Facebook in 2013 and has gained much popularity since then. Now it becomes the most popular front-end library that is worth learning for all front-end developers. With this program, I feel quite confident when learning from the ones who develop the Library. - An in-depth explanation of CSS advanced:
It is common that other web development bootcamps skip or don’t pay much attention to this area and teach libraries like Bootstrap instead. In the Meta Front-end Developer certificate, I have had chances to explore CSS Flex, Grid & Responsive layout in more detail. This is the big plus of Course 4 – HTML & CSS In Depth. - Experience from PRO-grammers: Facebook is one of the global tech leaders and as I mentioned, learning from highly qualified, “PRO” instructors gives you a boost in confidence, not just skills.
- A Professional Certificate that is recognized globally: “earn a Certificate to share with your professional network as well as unlock access to career support resources to help you kickstart your new career”.
Cons
- Evaluation of assignments could be better:
Although the peer grading system for the assignments works, sometimes I feel it should be more challenging to ensure the quality of assignments from students. I was always very serious when grading my peers because I know that is good for them and me. Anyway, I wish some of the big assignments could be reviewed by humans. I really expected the capstone project to be graded and assessed with feedback by the Facebook staff but it was still done by peers. The automatic grading tool should also be improved as some students complained that It graded their assignments incorrectly - Missing Bootstrap: The certificate mentions but does not teach Bootstrap, which for me it is a mistake. I think Bootstrap is cool and still a popular CSS framework and it could be better for the team to add React-Bootstrap as a combination.
Final Thought
Overall, from my perspective, the Meta-Front End Developer certificate is a worth-learning program for those who pursue Front-end / full-stack developer careers. However, despite its good quality, the knowledge in this program is not sufficient to absorb all the web concepts and each developer should keep learning from other sources and do many real-life projects to achieve proficiency in React & Front-end development in general.
Anything to discuss or need to know more about this certificate? Please leave a comment below.
If you find this post useful, please like & share it with your circles. That would be a great motivation for Linh the tech blogger 🤩






Most Commented Posts